「ダサいは作れる!」ダサくないデザインのポイント解説が神レベルと話題に

このデザインの解説、わかりやすさハンパない…!
センスがなくても何とかなりそうですww
よかったらFacebookでコメントお待ちしております^^
↓↓ 詳細は下記よりどうぞ★ ↓↓
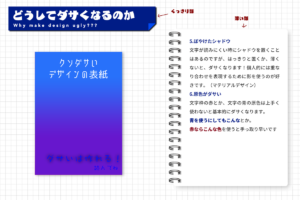
「くそダサいデザインの表紙」がダサくなくなるまでの解説がわかりやすくてタメになる…フォントや配色、文字配置など参考になる情報も
気づいたらダサくなってるんだよな…
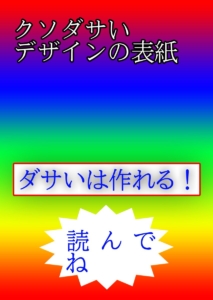
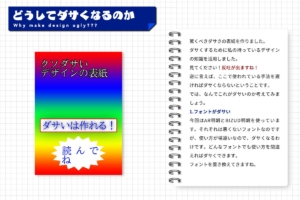
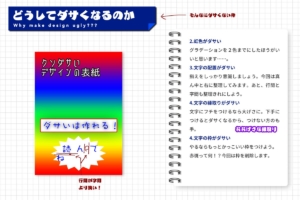
デザインの知識を使って意図的にダサくしてみました pic.twitter.com/n4zz9sVg1X
— デザインtips (@tips_bot) August 23, 2020

— デザインtips (@tips_bot) August 24, 2020




https://twitter.com/osakana_utpr/status/1297686514709622785
そして、
「なんか地味だから、もっと色を多く使ってにして」
などと上から突っ返される愉快なお話。
>https://t.co/DSBiCbWBQu— 幻導機 (@gendohki) August 24, 2020
これ、同人誌に限らずパワポ資料にも研究発表のポスター資料にも言えることなんだよなあ…
見せるデザインにするとみんなが読んでくれる…読んでくれると認知度があがる… https://t.co/OIrHdNljTF— †┏┛えい┗┓† (@ei_kaga55) August 24, 2020
フォント選び
フォントの印象は重要
新元号発表のテロップ
TBSだけ5000兆円欲しいみたいなフォントで草テンション上がりすぎだろ#新元号発表 pic.twitter.com/F8s7YvHFmm
— ゆるふわ怪電波☆埼玉 (@yuruhuwa_kdenpa) April 1, 2019




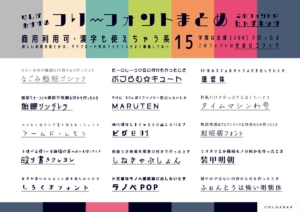
使えそうなフォント
お品書きの季節だからフリーフォントまとめたよ〜 pic.twitter.com/LlVmQMeD1r
— エンタメ大好き妖怪 (@COLORBAR_ty) June 6, 2018

文字の大きさも重要
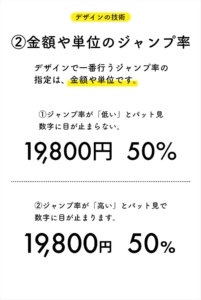
[フォント選びが苦手なあなたに]
時短で文字を目立たせる、超簡単にジャンプ率を与える方法。
➀重要な文字は→大きく
➁逆に単位や記号は→小さく
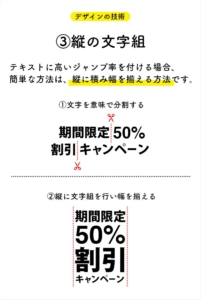
➂文字を分割→幅を揃える
➃文字を分割→幅と高さを揃えるフォント選び難しいので、迷った時はこれでササっと終わらせよう!! pic.twitter.com/k1zMQdTskc
— ヒカル / ウェブデザイナー@1on1レッスン (@design_hikaru) December 22, 2019




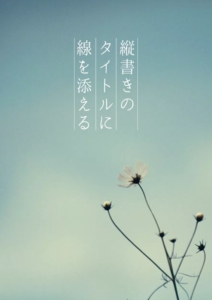
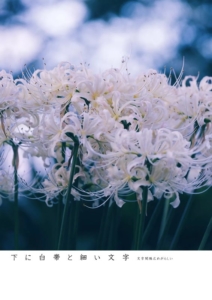
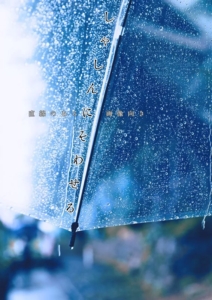
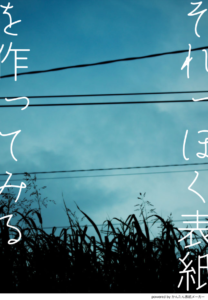
文字配置・枠など
参考になりそうな具体例
表紙の文字配置どうしよう!ってなったときちょっとでもインスピレーションが湧けばいいかなって感じのフリーテンプレート pic.twitter.com/RphvwG2MrM
— のみむし (@nomimushi_ttk) September 22, 2017

すごい楽しいからみんなこのタグやってほしい#それっぽくなる表紙 pic.twitter.com/nEM20n4rrz
— 清水 (@shimizuakila) October 24, 2018



#それっぽくなる表紙 楽しげでしたので便乗 pic.twitter.com/EFgGb38Ogq
— 藤井咲@猫耳帽子minne販売中 (@saki_f) October 24, 2018




タイトル配置の叩き台に「かんたん表紙メーカー」もどうぞ~5分くらいでできるよ https://t.co/HrttzAh4xy #それっぽくなる表紙 pic.twitter.com/bJlv9lzaAX
— 悠 (@you_at_pedal) October 24, 2018




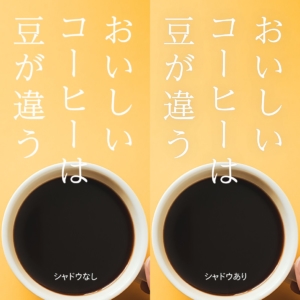
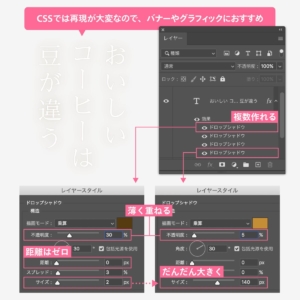
シャドウのコツ
Psユーザーの参考になりそう
Photoshopの[レイヤースタイル:ドロップシャドウ]は複数設定できるので、薄く大きさを変えて重ねると、文字を少しくっきりさせたいときなどに便利です。CSSでは再現が難しいので、使い所には要注意。 pic.twitter.com/iAznbDsapw
— すぴかあやか(角田綾佳)@キテレツ (@spicagraph) August 19, 2020


ダサくならないグラデーション
グラデーションの注意点
白い背景で100%→0%のグラデーションってガタつくなと思っていたら「マッハバンド」と言う錯視らしい!
プラス、凸版印刷ではこういうグラデーションが難しいことを教えてもらった、なごみさんありがとー!このページの「グラデーションの印刷表現」が参考になりました。https://t.co/yjZhbP0F10 pic.twitter.com/XUKbFAmpIL
— すぴかあやか(角田綾佳)@キテレツ (@spicagraph) August 17, 2020

「色が濁りにくいグラデーション」を凸版印刷で表現するための注意点をまとめました。
CMYK特有の「濁りやすさ」と凸版の「0%の壁」を解決する方法です。
凸版印刷は、画面上で確認できない不具合が度々発生するのでご注意ください。 pic.twitter.com/Ua7THXr6uo— なごみ&ちゃぺ (@75mix) August 18, 2020


3色グラデーションもキレイ
グラデは三色が良いって聞きました https://t.co/KWH1NoR8hU
— ざいだん (@found0719) August 24, 2020



前にブログに書いたやつですが、グラデーションは色を移動する方がきれいなんですよね。青から水色へ、赤から黄色へ、とか斜めに移動すると表情ができます。
ニュアンスのあるグラデーションをつくる https://t.co/l5Ogj59ci0 pic.twitter.com/mKlm1EkpfX
— すぴかあやか(角田綾佳)@キテレツ (@spicagraph) August 15, 2020


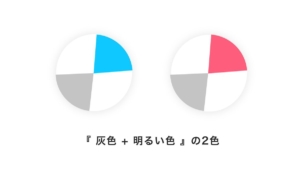
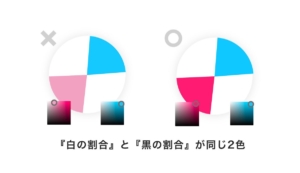
配色に困ったら
配色に迷ったら使える、2色の選び方の公式 pic.twitter.com/gwc2NpyBp2
— つだしんご (@shin_5_9) May 31, 2020




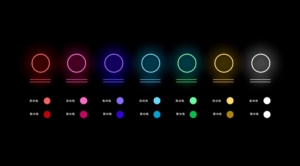
ネオンデザインを多分1番魅せる配色の一覧 pic.twitter.com/7noLZWCukP
— つだしんご (@shin_5_9) August 12, 2020

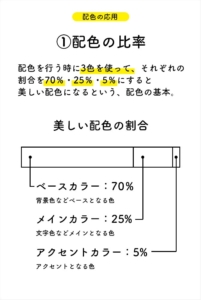
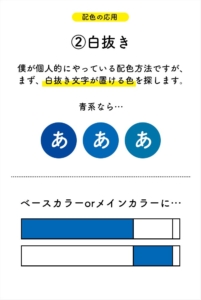
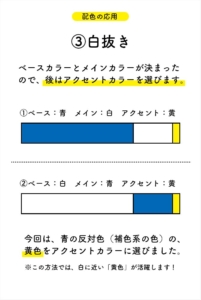
[配色が苦手なあなたに]
2年前に既出だけど、時短で配色する時の王道を再投稿。
➀配色比率は70:25:5に設定
➁白抜き文字が置ける色をベース
➂アクセントは黄色
➃ベースとメインを入替て2種類出す色の扱いは難しいから、悩んだ時はこれでササっとやっちゃおう!! pic.twitter.com/CWxk9BVM5j
— ヒカル / ウェブデザイナー@1on1レッスン (@design_hikaru) December 12, 2019